Frontend Angular API in Apache Zeppelin
Basic Usage
In addition to the backend Angular API to handle Angular objects binding, Apache Zeppelin also exposes a simple AngularJS z object on the front-end side to expose the same capabilities.
This z object is accessible in the Angular isolated scope for each paragraph.
Bind / Unbind Variables
Through the z, you can bind / unbind variables to AngularJS view.
Bind a value to an angular object and a mandatory target paragraph:
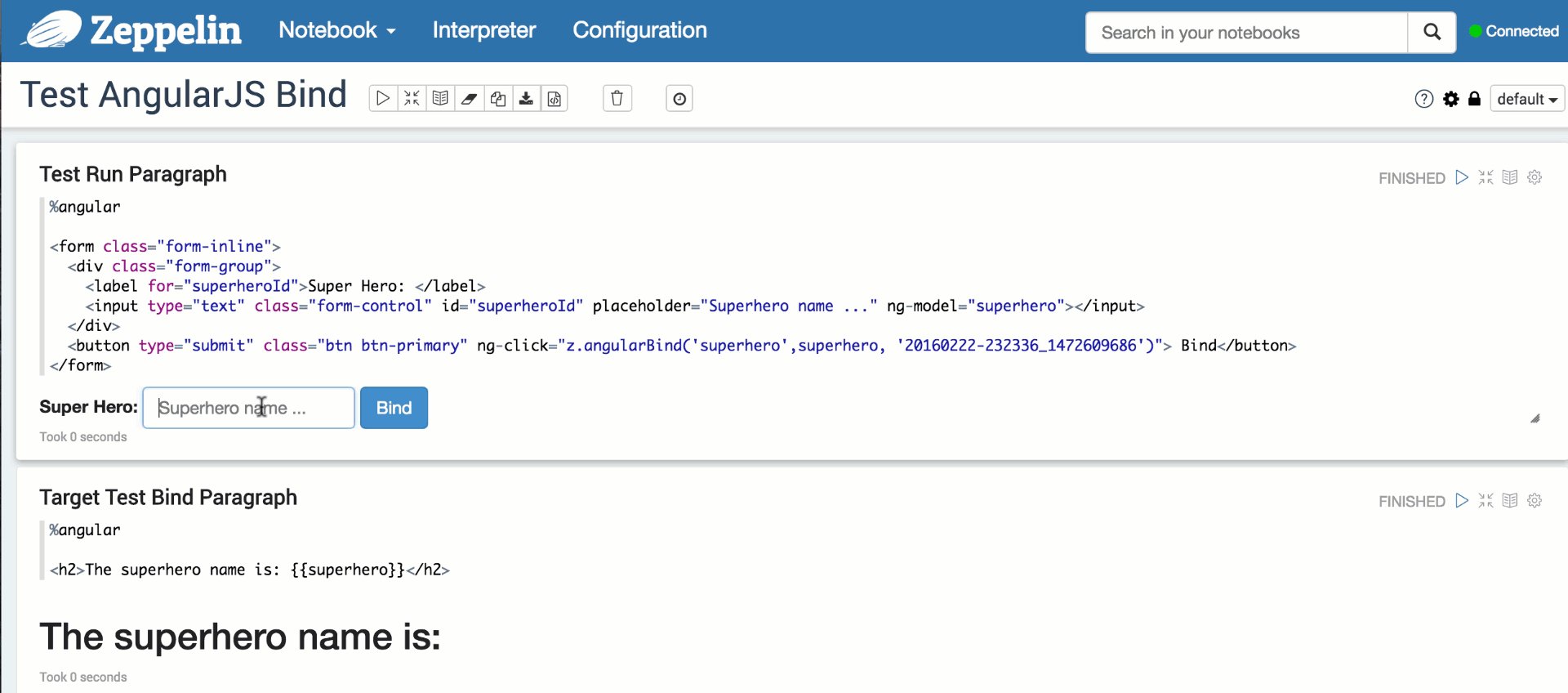
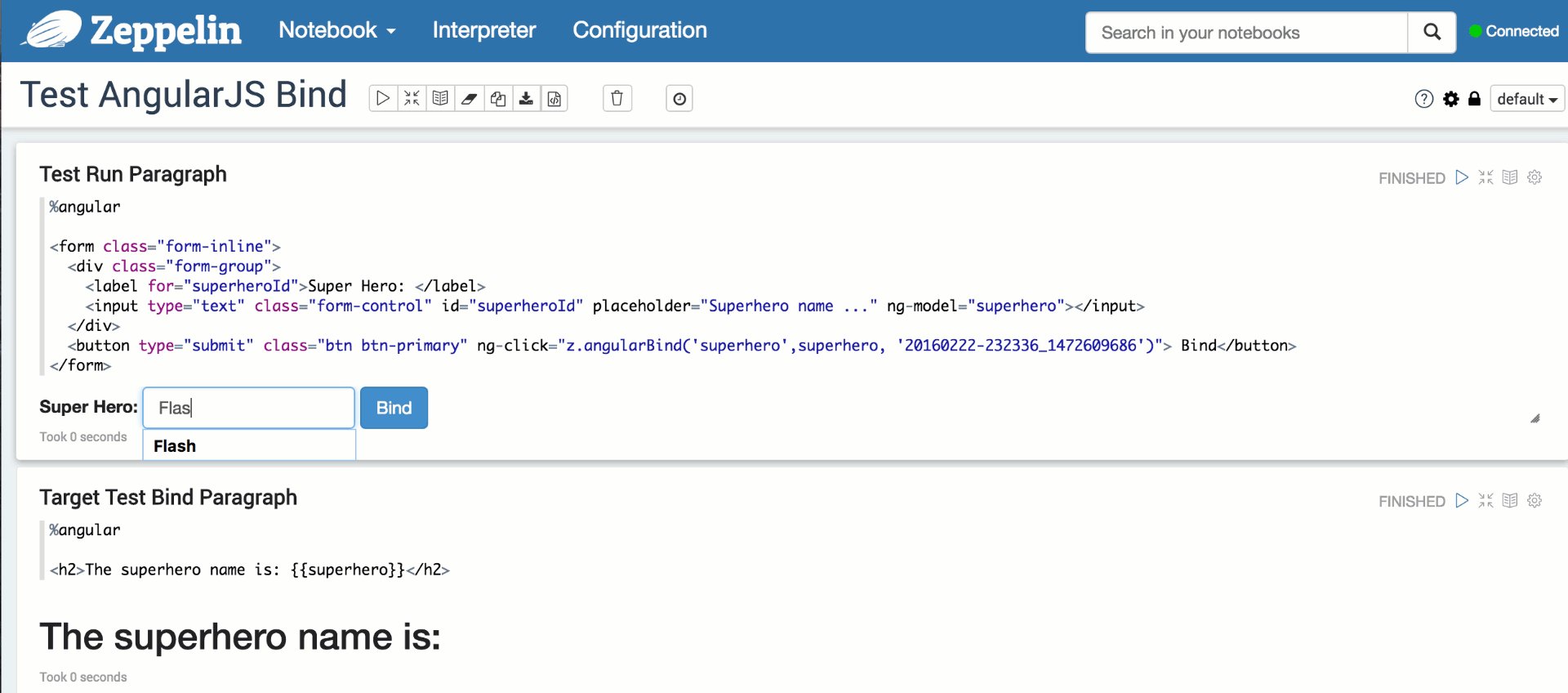
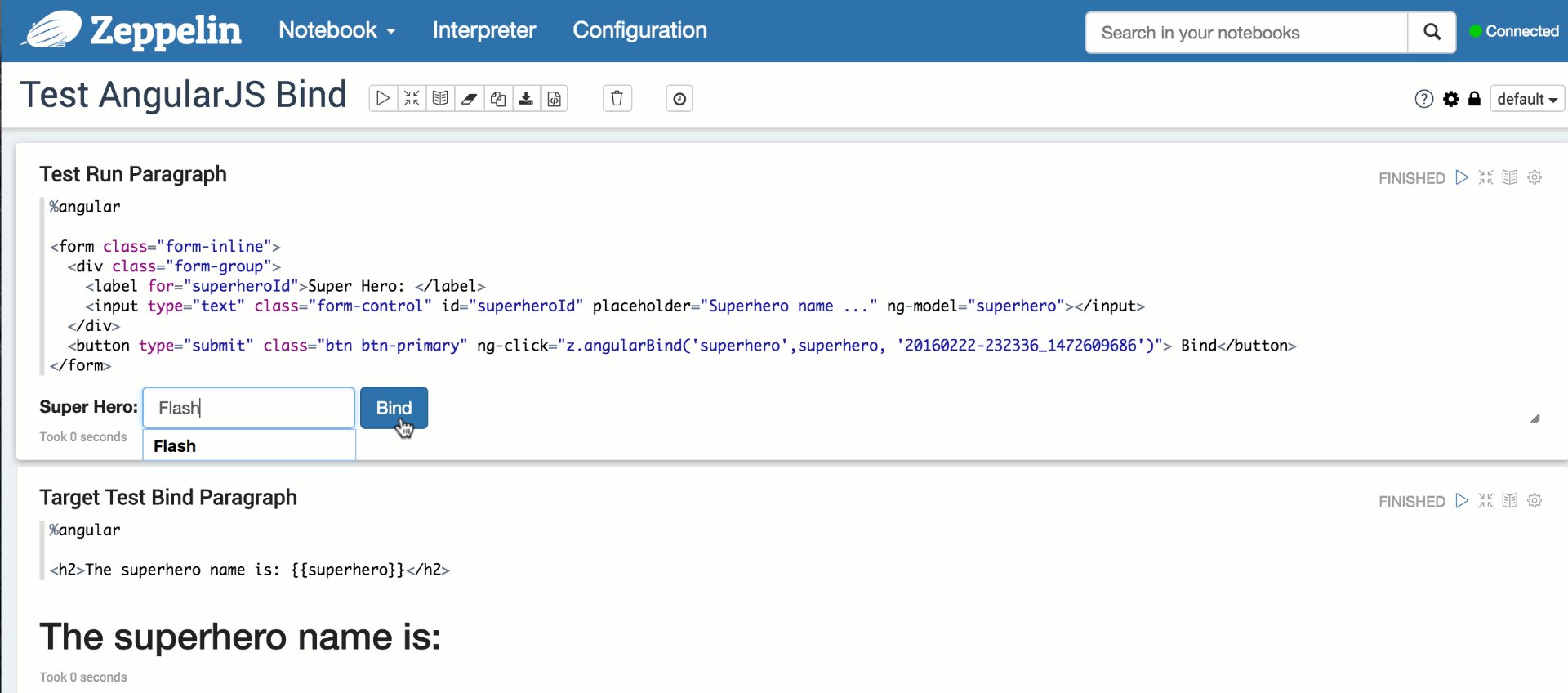
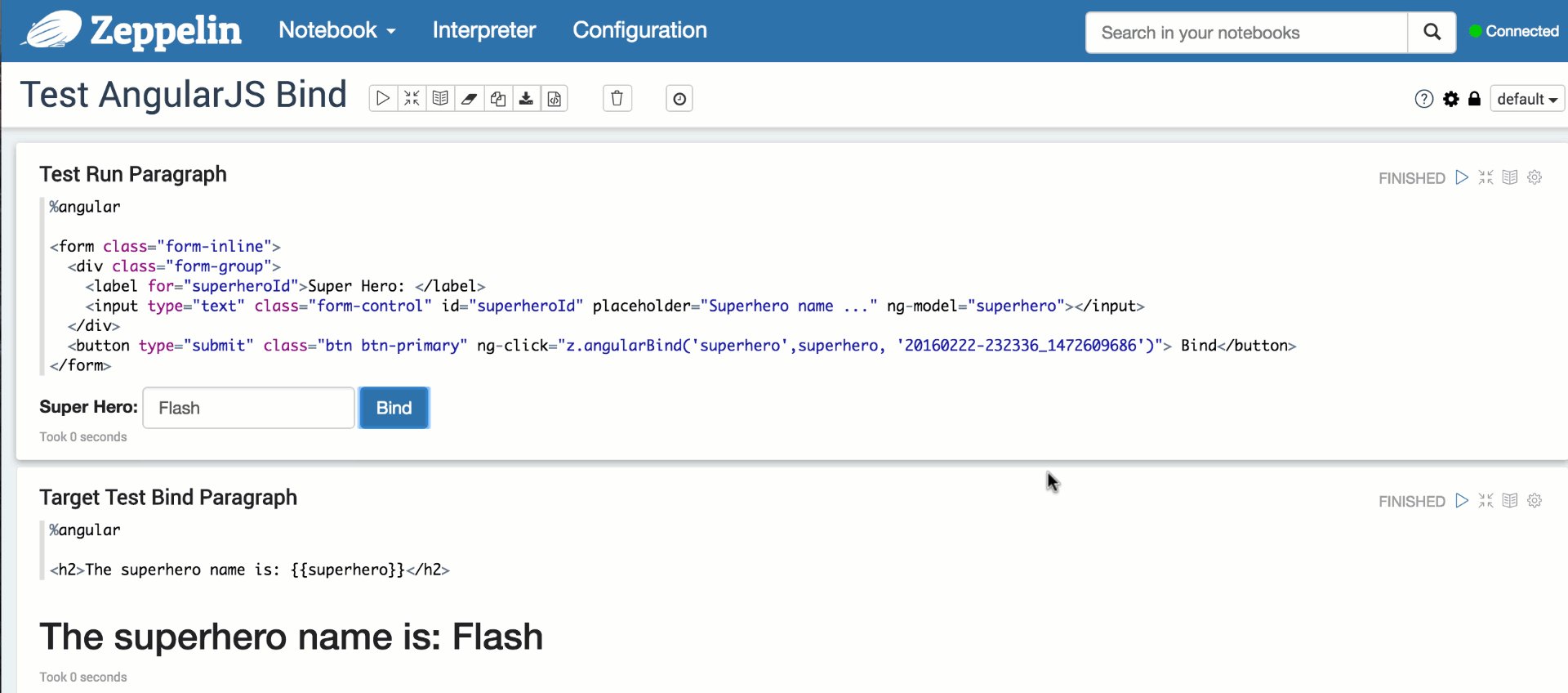
%angular
<form class="form-inline">
<div class="form-group">
<label for="superheroId">Super Hero: </label>
<input type="text" class="form-control" id="superheroId" placeholder="Superhero name ..." ng-model="superhero"></input>
</div>
<button type="submit" class="btn btn-primary" ng-click="z.angularBind('superhero',superhero,'20160222-232336_1472609686')"> Bind</button>
</form>

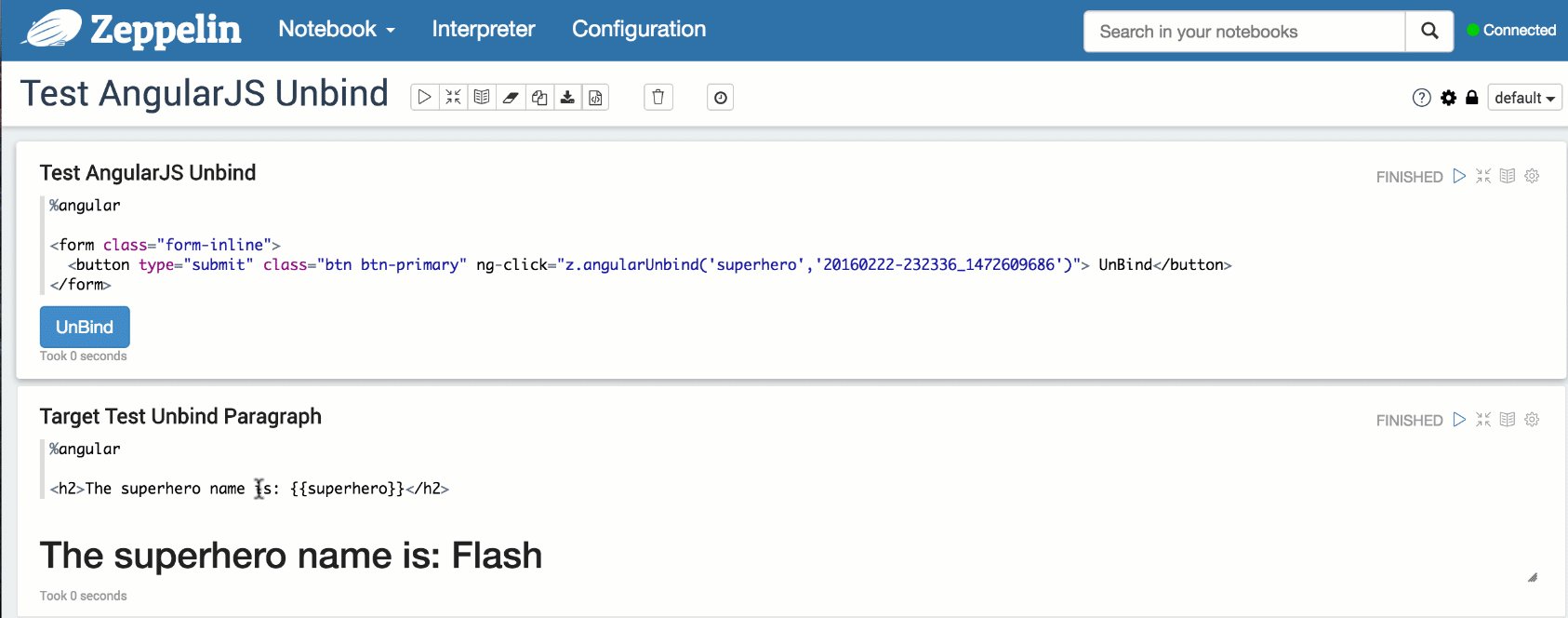
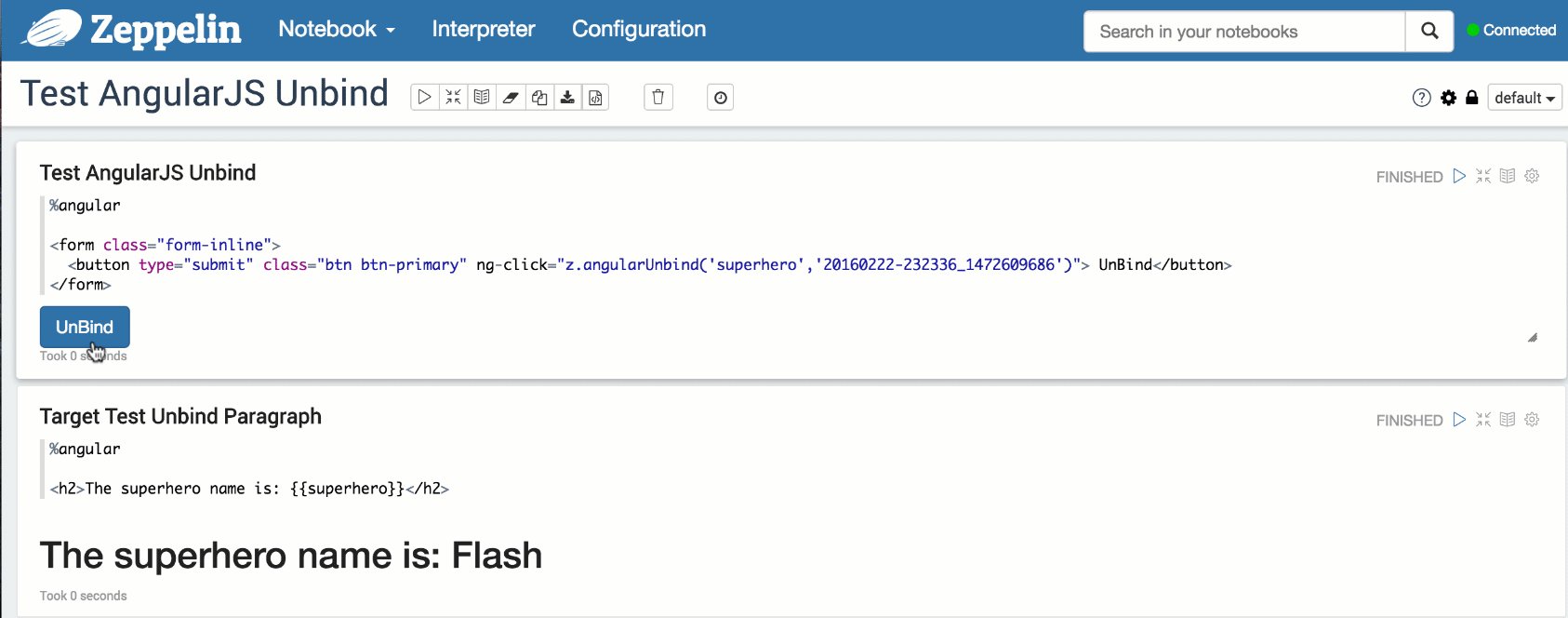
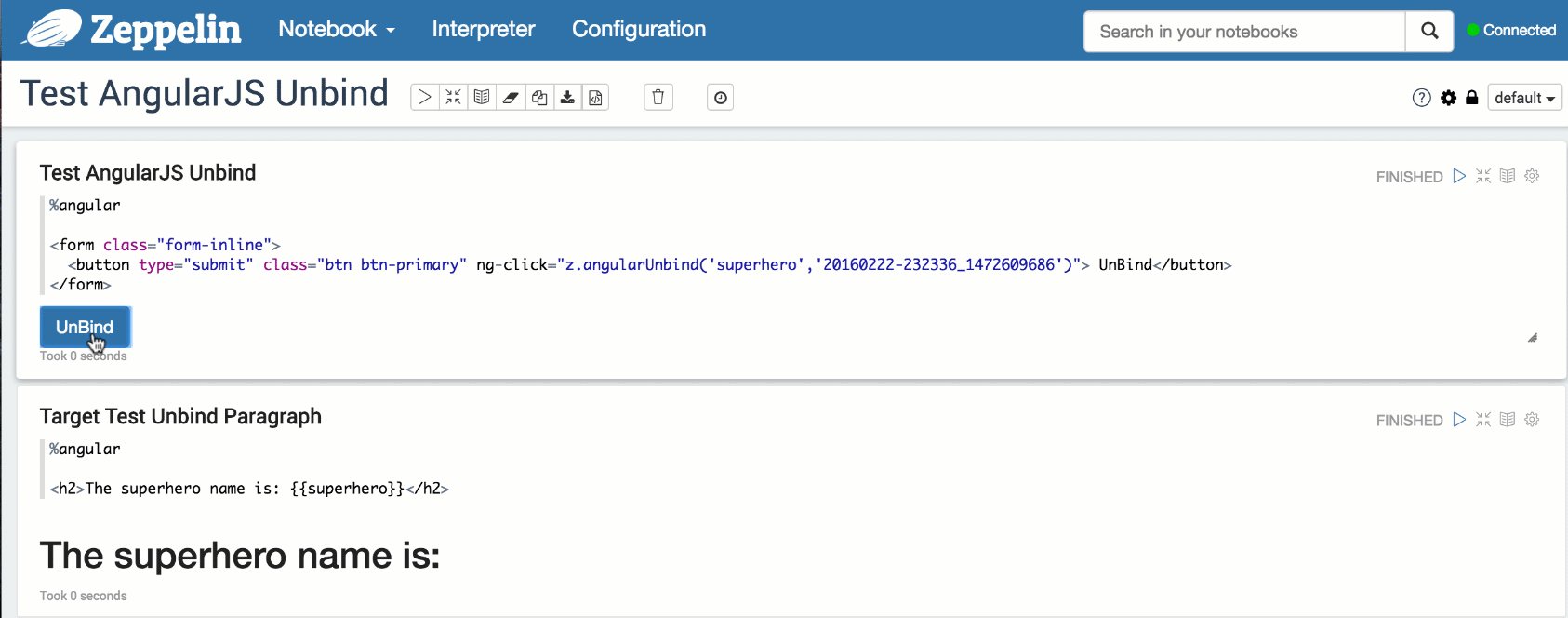
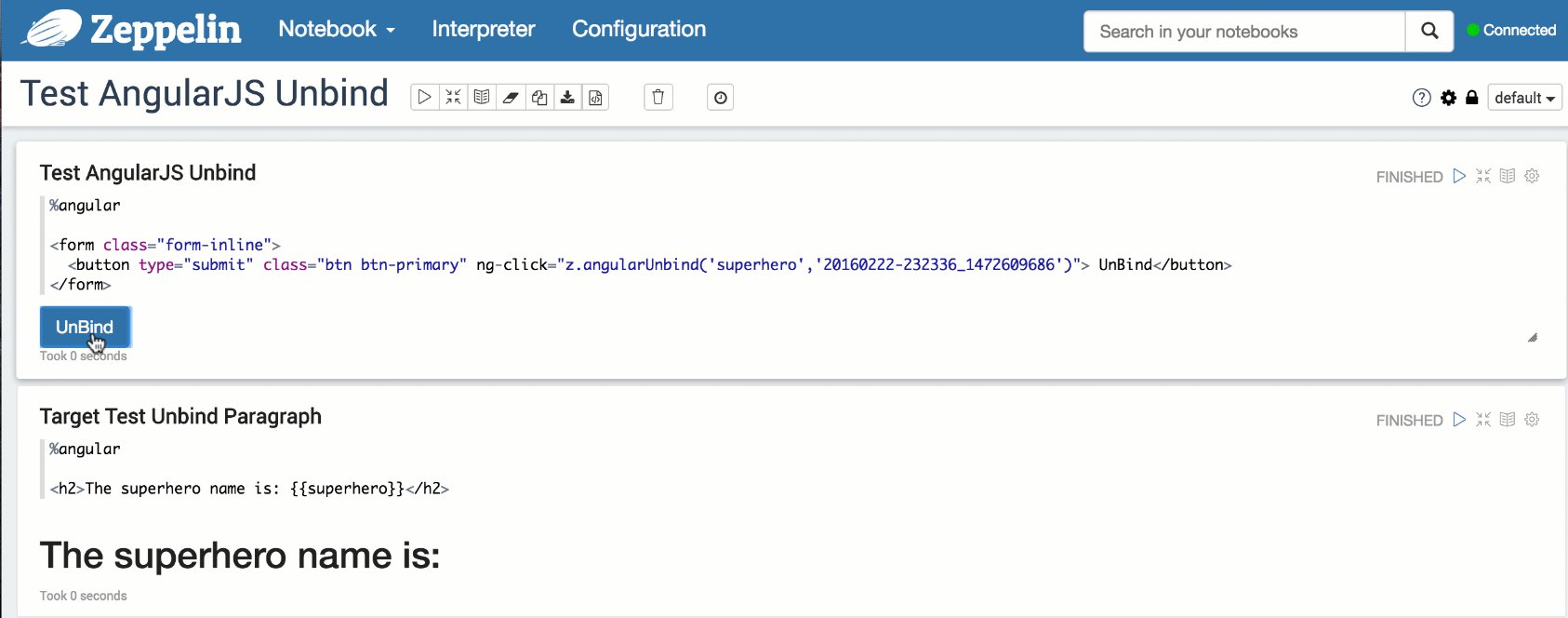
Unbind/remove a value from angular object and a mandatory target paragraph:
%angular
<form class="form-inline">
<button type="submit" class="btn btn-primary" ng-click="z.angularUnbind('superhero','20160222-232336_1472609686')"> UnBind</button>
</form>

The signature for the z.angularBind() / z.angularUnbind() functions are:
// Bind
z.angularBind(angularObjectName, angularObjectValue, paragraphId);
// Unbind
z.angularUnbind(angularObjectName, angularObjectValue, paragraphId);
All the parameters are mandatory.
Run Paragraph
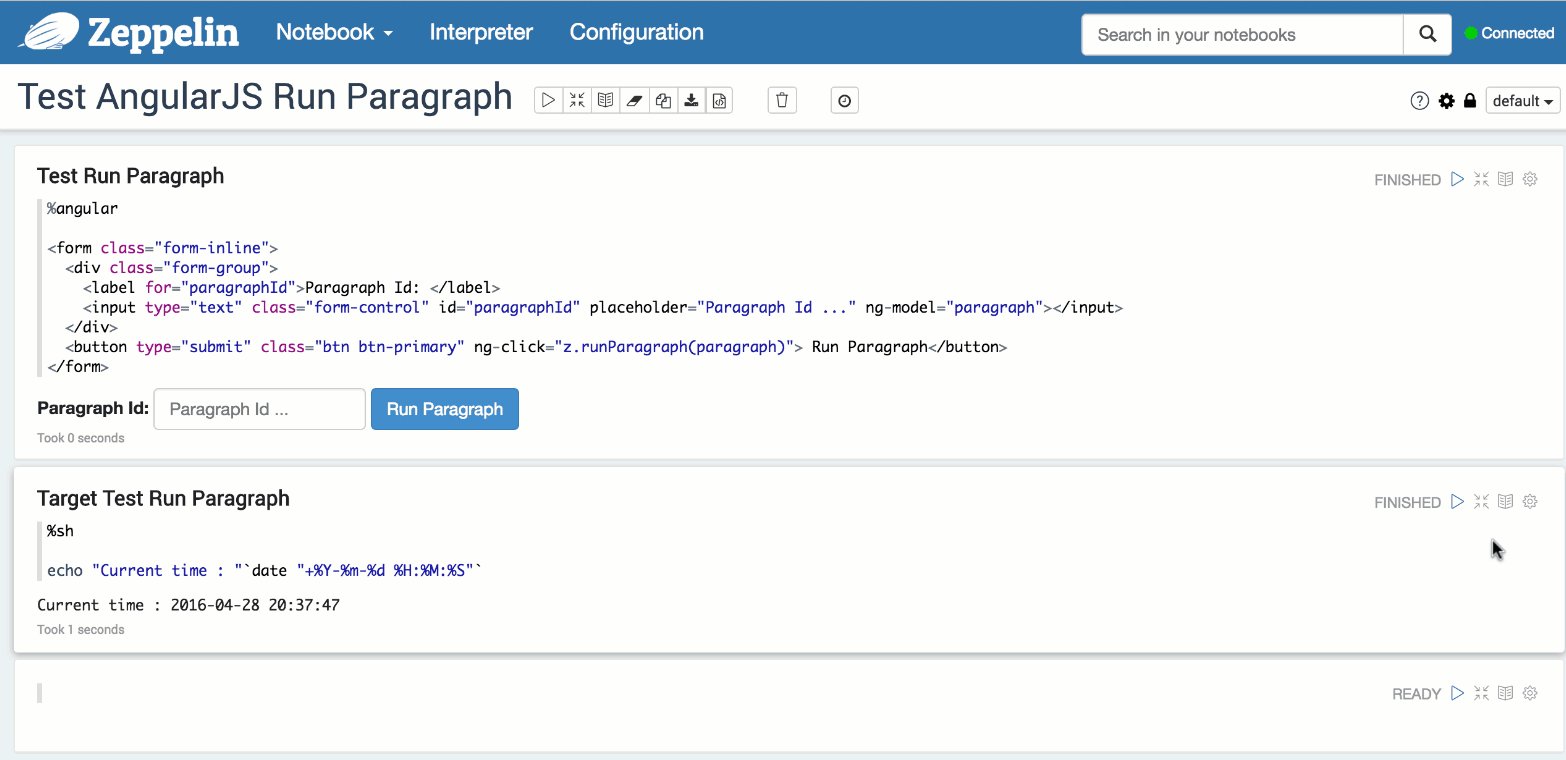
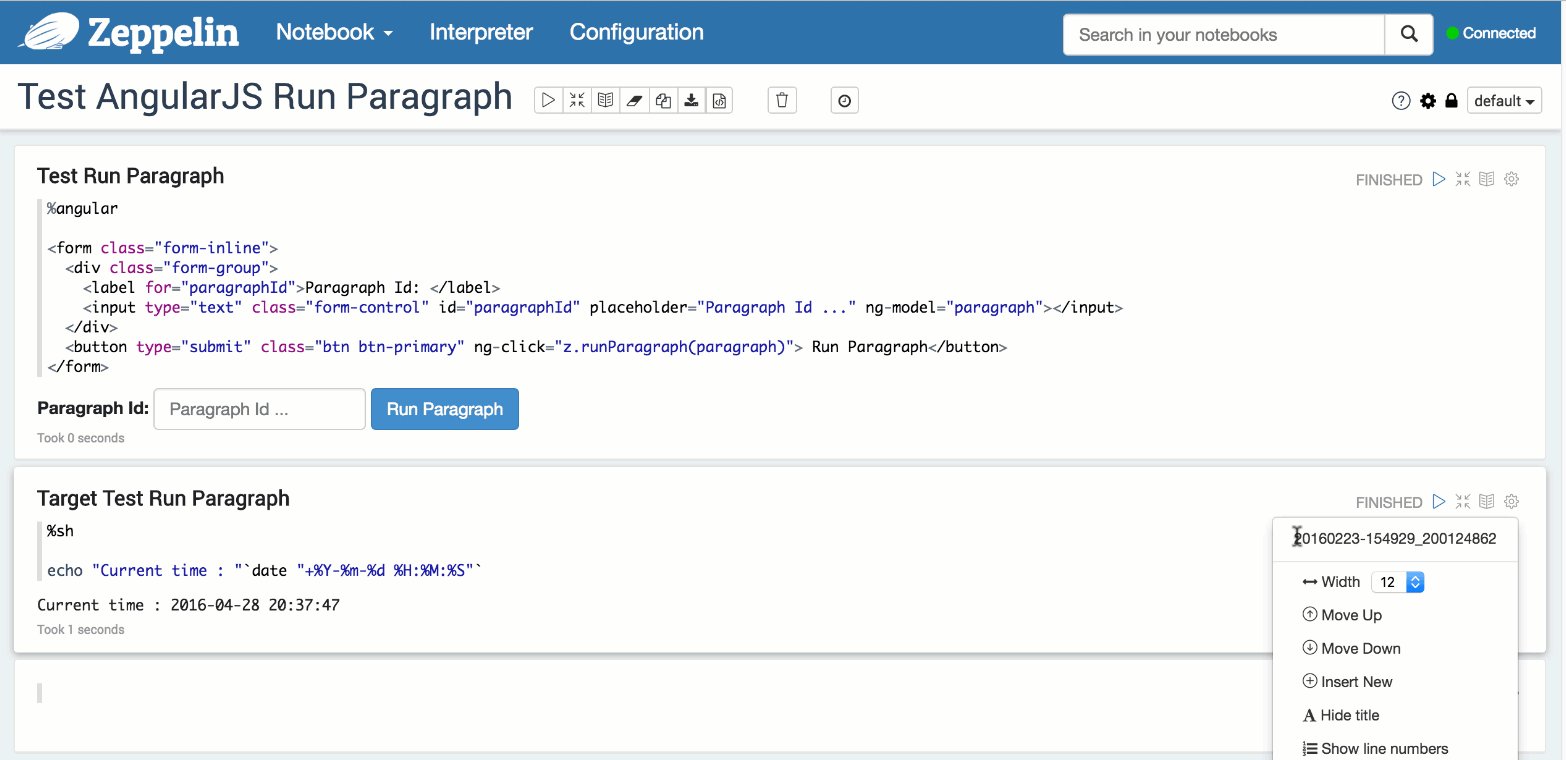
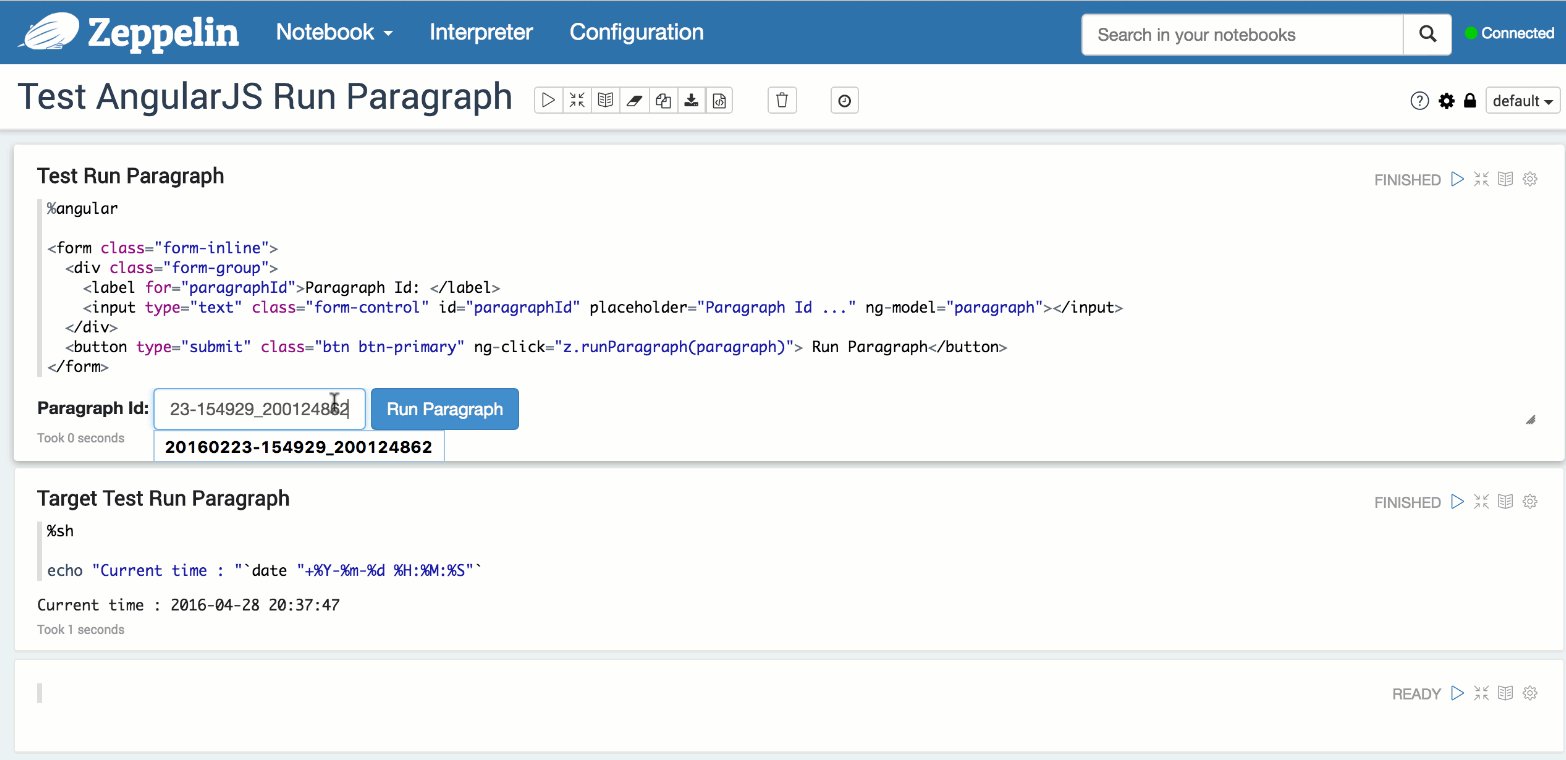
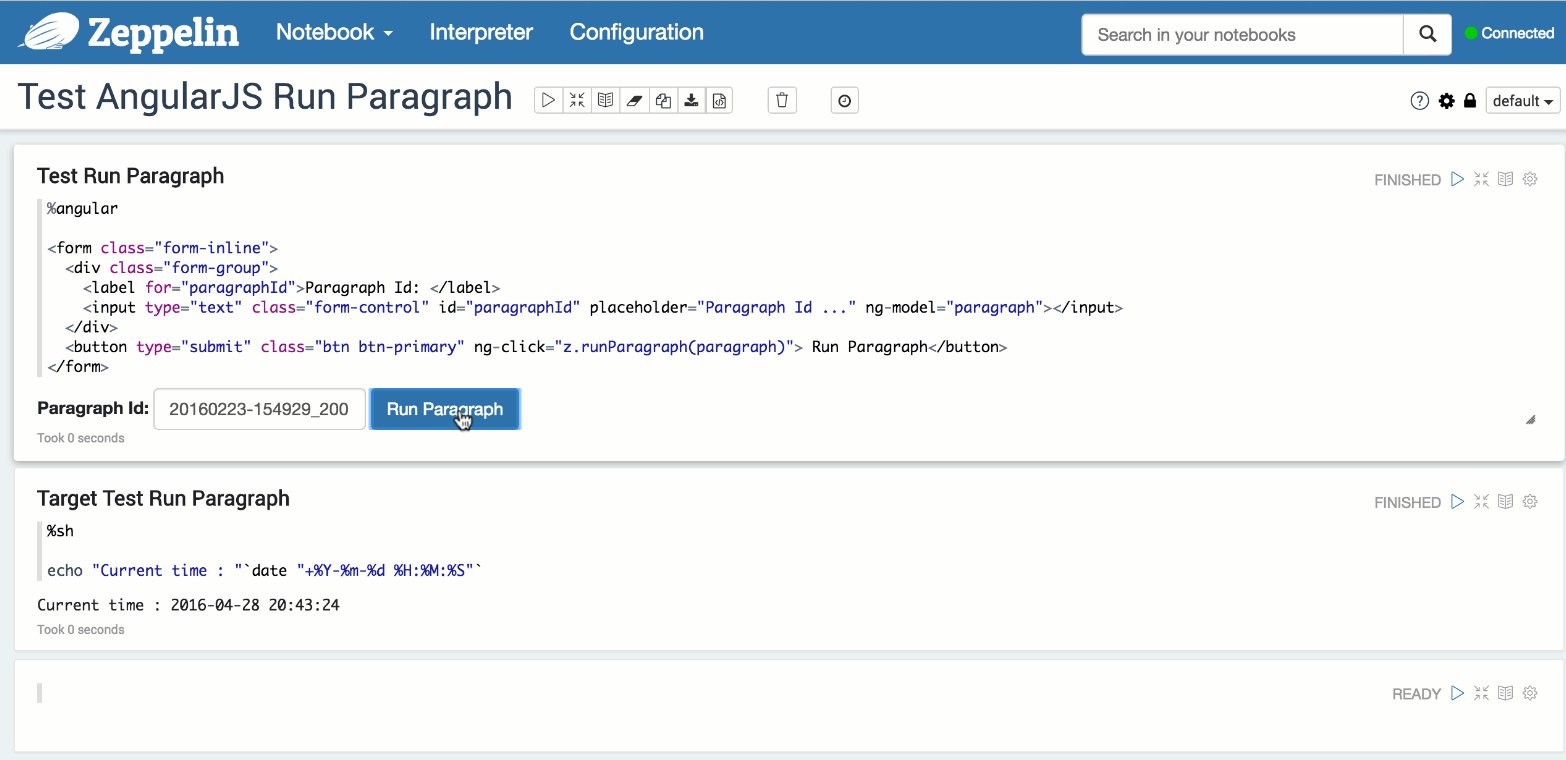
You can also trigger paragraph execution by calling z.runParagraph() function passing the appropriate paragraphId:
%angular
<form class="form-inline">
<div class="form-group">
<label for="paragraphId">Paragraph Id: </label>
<input type="text" class="form-control" id="paragraphId" placeholder="Paragraph Id ..." ng-model="paragraph"></input>
</div>
<button type="submit" class="btn btn-primary" ng-click="z.runParagraph(paragraph)"> Run Paragraph</button>
</form>

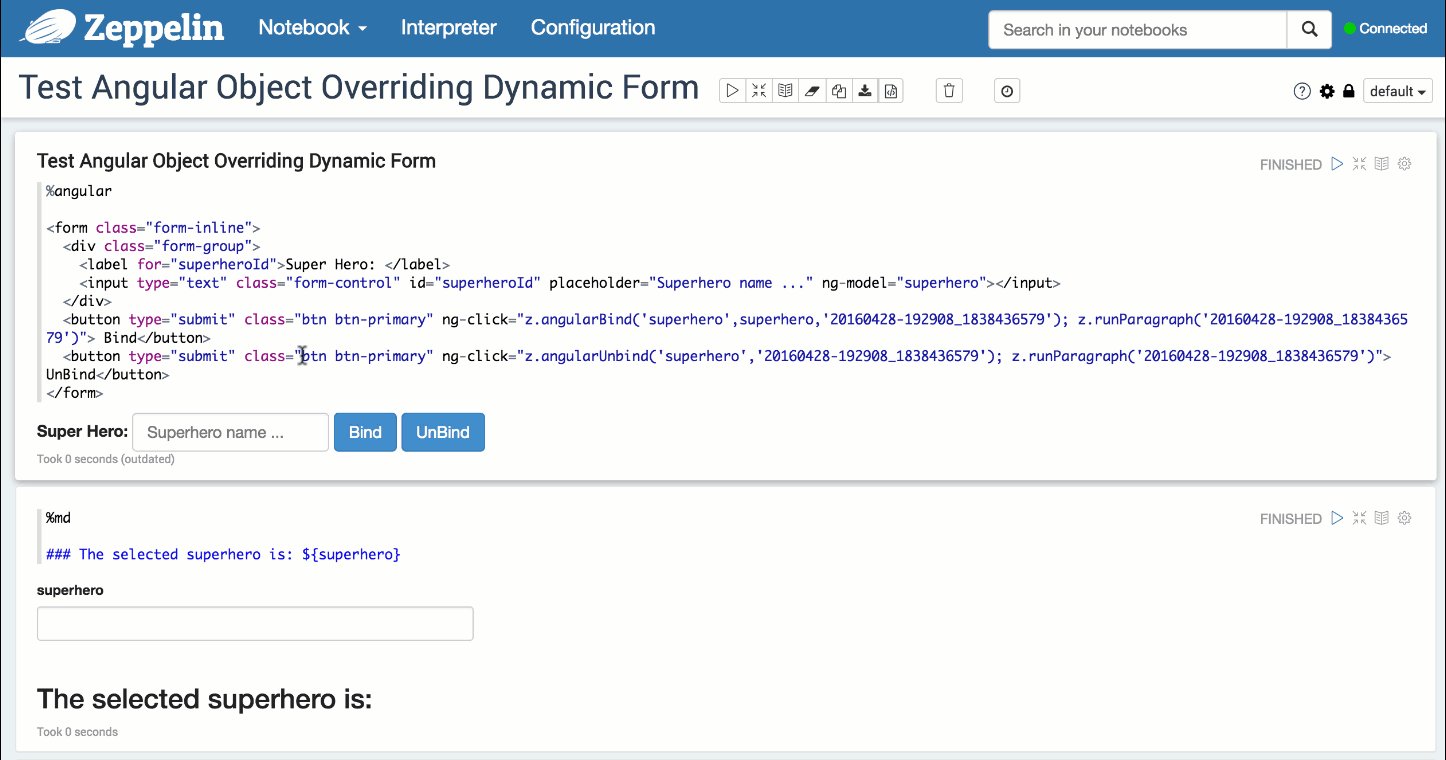
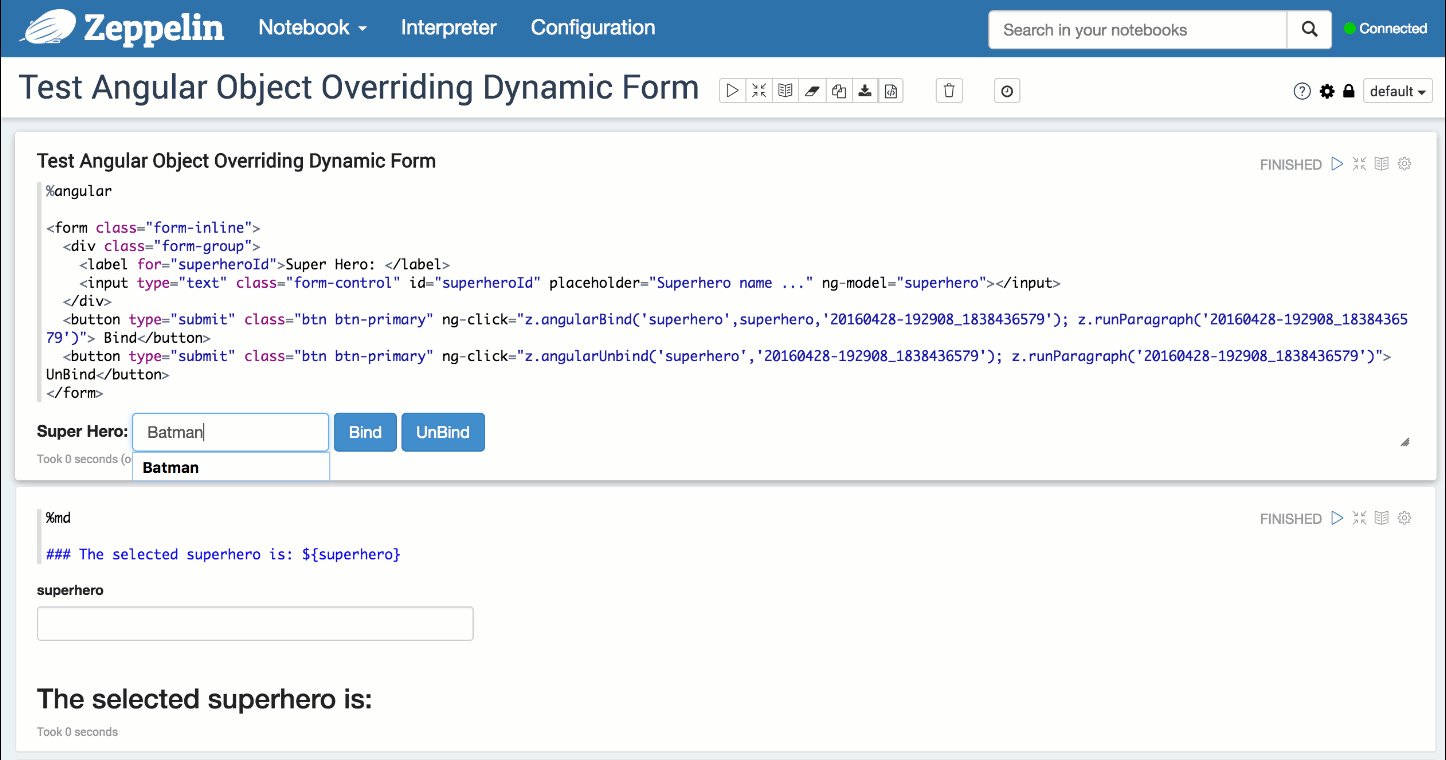
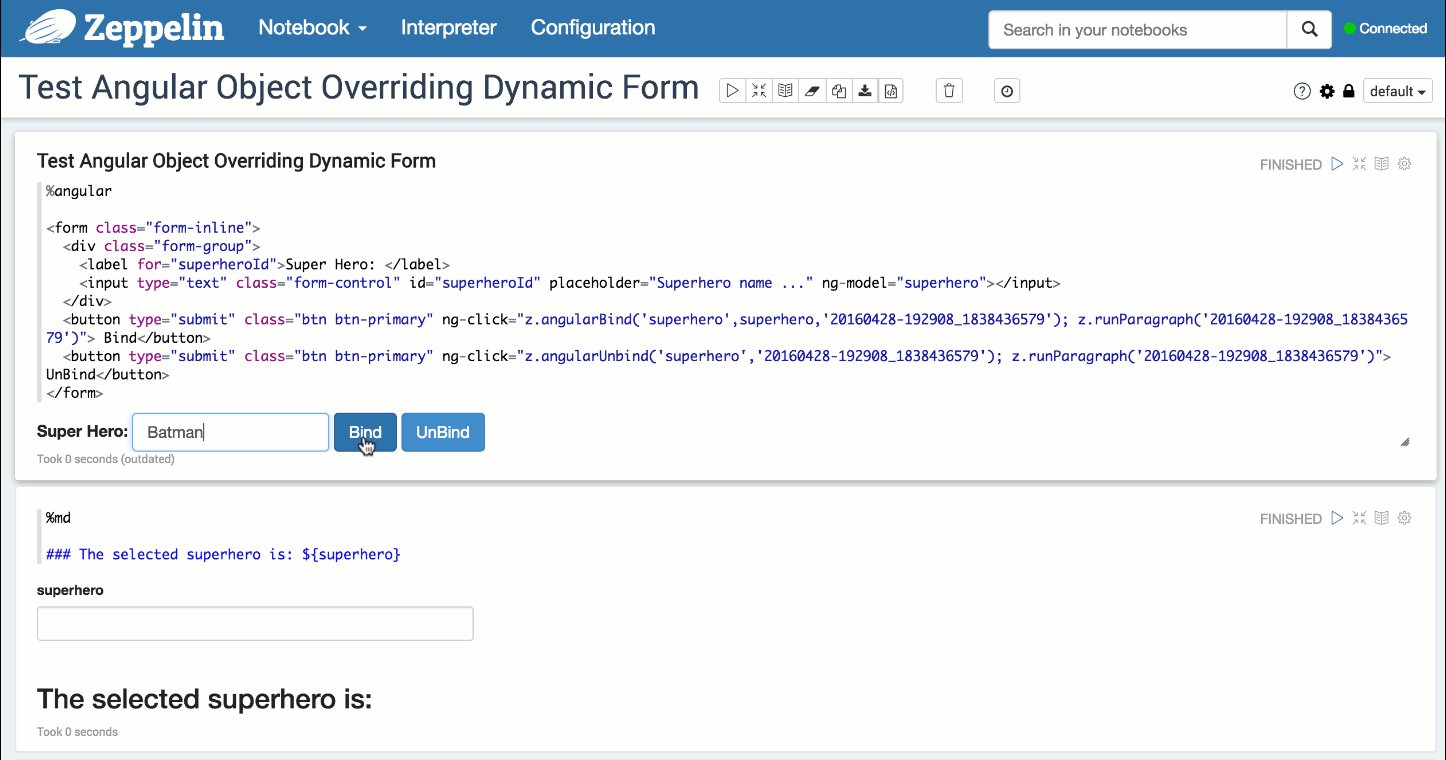
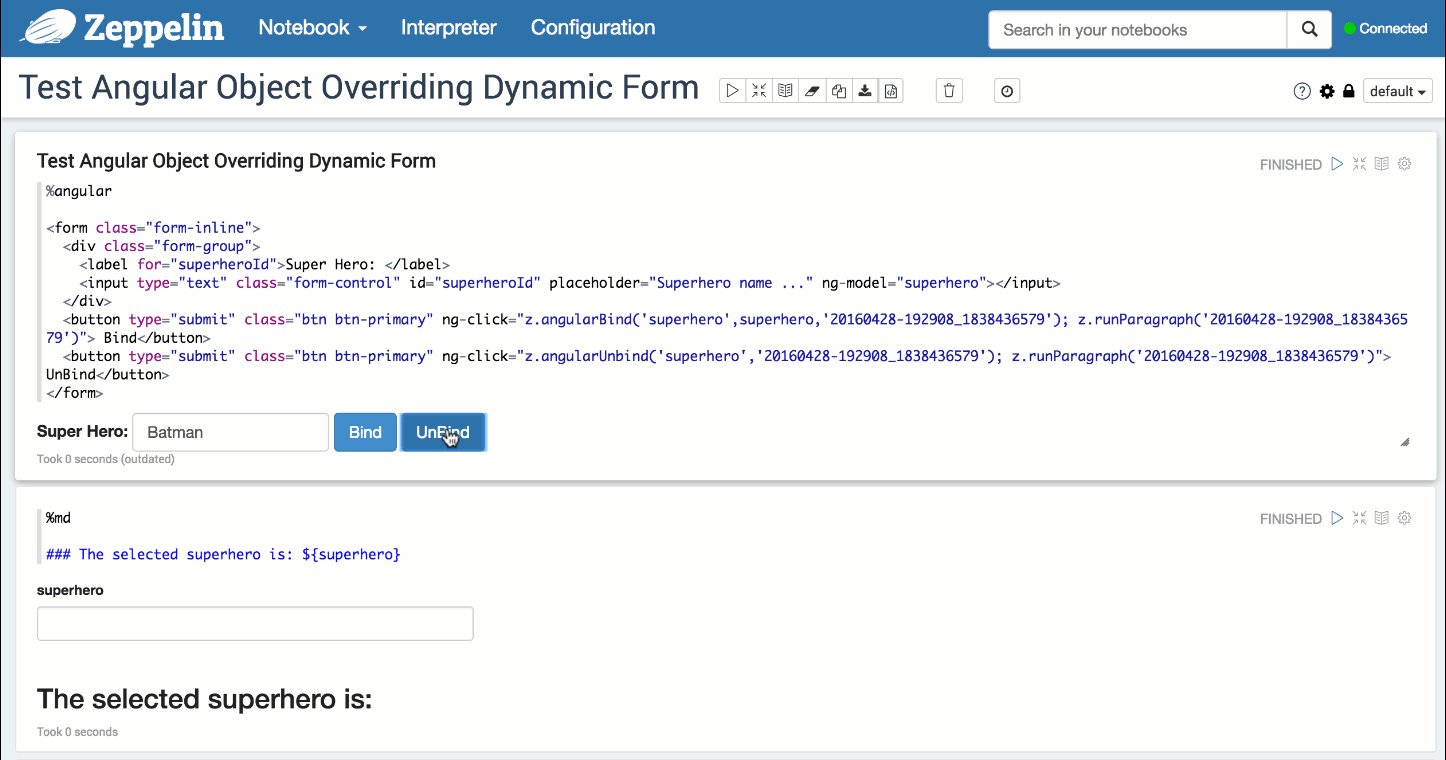
Overriding dynamic form with Angular Object
The front-end Angular Interaction API has been designed to offer richer form capabilities and variable binding. With the existing Dynamic Form system you can already create input text, select and checkbox forms but the choice is rather limited and the look & feel cannot be changed.
The idea is to create a custom form using plain HTML/AngularJS code and bind actions on this form to push/remove Angular variables to targeted paragraphs using this new API.
Consequently if you use the Dynamic Form syntax in a paragraph and there is a bound Angular object having the same name as the ${formName}, the Angular object will have higher priority and the Dynamic Form will not be displayed. Example:

Feature matrix comparison
How does the front-end AngularJS API compares to the backend Angular API? Below is a comparison matrix for both APIs:
| Actions | Front-end API | Back-end API |
|---|---|---|
| Initiate binding | z.angularbind(var, initialValue, paragraphId) | z.angularBind(var, initialValue) |
| Update value | same to ordinary angularjs scope variable, or z.angularbind(var, newValue, paragraphId) | z.angularBind(var, newValue) |
| Watching value | same to ordinary angularjs scope variable | z.angularWatch(var, (oldVal, newVal) => ...) |
| Destroy binding | z.angularUnbind(var, paragraphId) | z.angularUnbind(var) |
| Executing Paragraph | z.runParagraph(paragraphId) | z.run(paragraphId) |
| Executing Paragraph (Specific paragraphs in other notes) ( | z.run(noteid, paragraphId) | |
| Executing note | z.runNote(noteId) |
Both APIs are pretty similar, except for value watching where it is done naturally by AngularJS internals on the front-end and by user custom watcher functions in the back-end.
There is also a slight difference in term of scope. Front-end API limits the Angular object binding to a paragraph scope whereas back-end API allows you to bind an Angular object at the global or note scope. This restriction has been designed purposely to avoid Angular object leaks and scope pollution.
