Writing a new Spell
What is Apache Zeppelin Spell
Spell is a kind of interpreter that runs on browser not on backend. So, technically it's the frontend interpreter. It can provide many benefits.
- Spell is pluggable frontend interpreter. So it can be installed and removed easily using helium registry.
- Every spell is written in javascript. It means you can use existing javascript libraries whatever you want.
- Spell runs on browser like display system (
%html,%table). In other words, every spell can be used as display system as well.
How it works
Helium Spell works like Helium Visualization.
- Every helium packages are loaded from central (online) registry or local registry
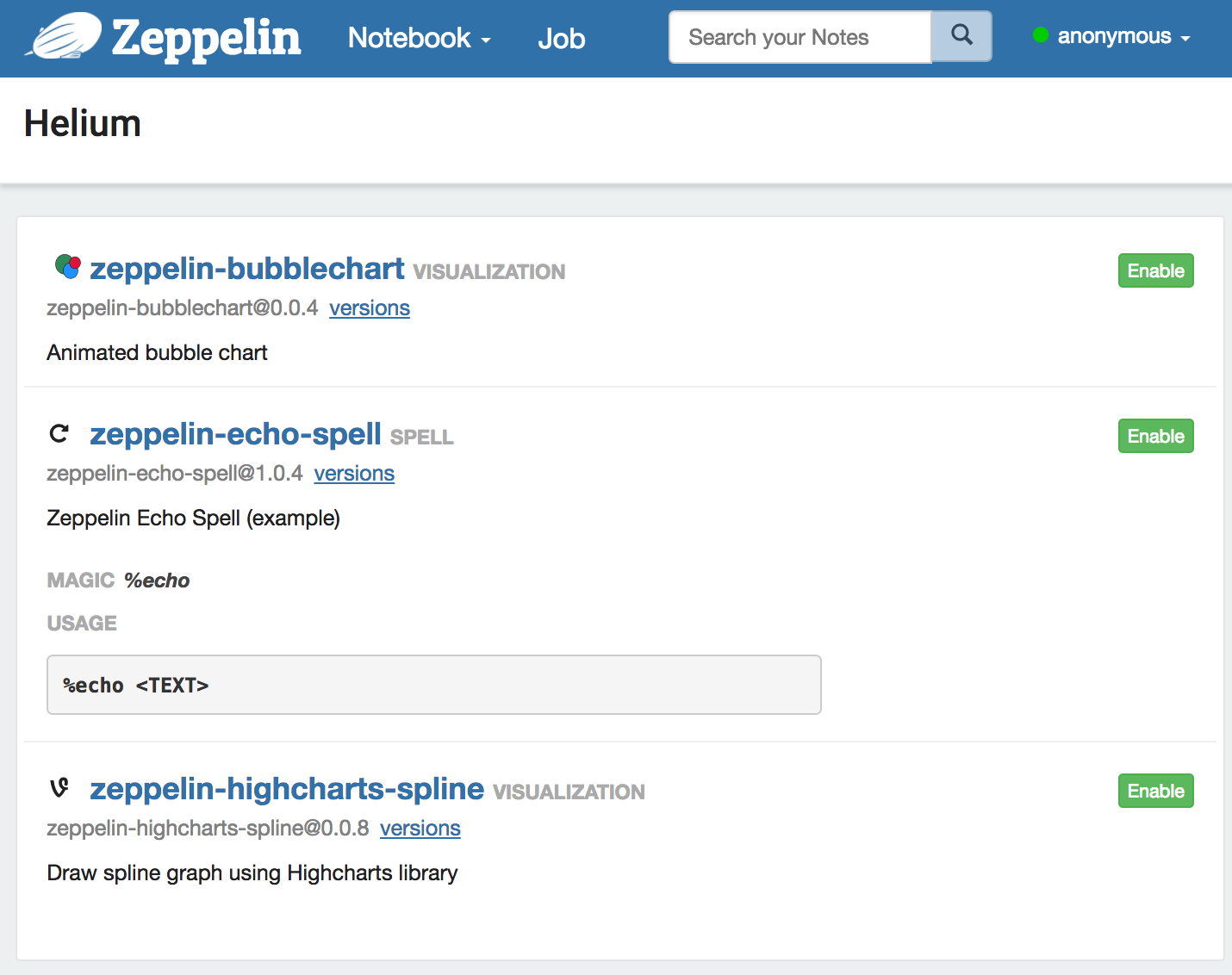
- You can see loaded packages in
/heliumpage. - When you enable a spell, it's built from server and sent to client
- Finally it will be loaded into browser.
How to use spell
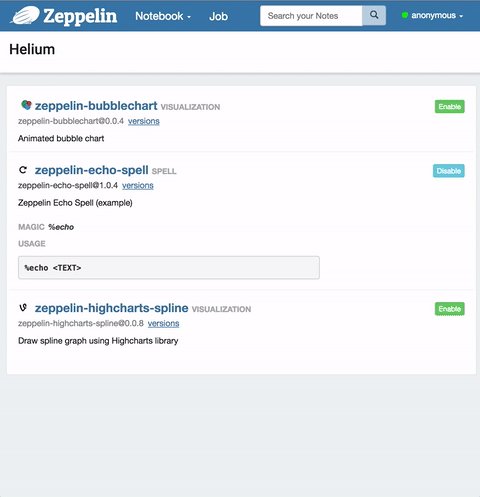
1. Enabling
Find a spell what you want to use in /helium package and click Enable button.

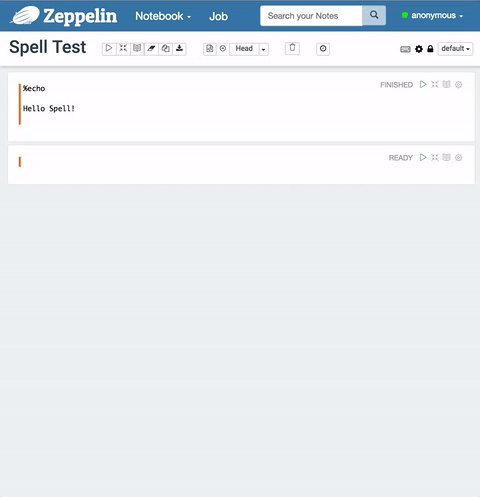
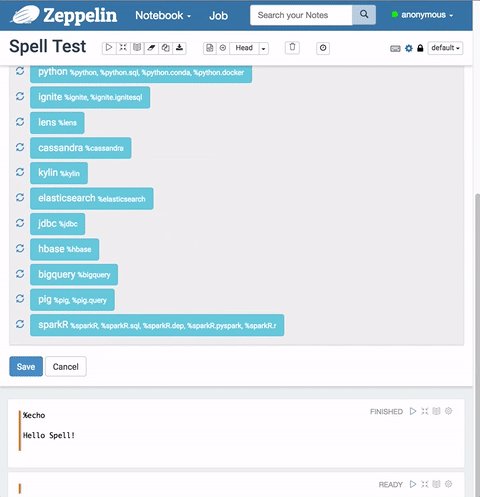
2. Using
Spell works like an interpreter. Use the MAGIC value to execute spell in a note. (you might need to refresh after enabling)
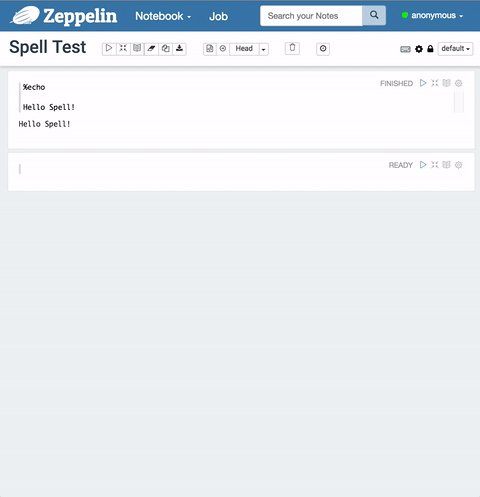
For example, Use %echo for the Echo Spell.

Write a new Spell
Making a new spell is similar to Helium Visualization#write-new-visualization.
- Add framework dependency called zeppelin-spell into
package.json - Write code using framework
- Publish your spell to npm
1. Create a npm package
Create a package.json in new directory for spell.
- You have to add a framework called
zeppelin-spellas a dependency to create spell (zeppelin-spell) - Also, you can add any dependencies you want to utilise.
Here's an example
{
"name": "zeppelin-echo-spell",
"description": "Zeppelin Echo Spell (example)",
"version": "1.0.0",
"main": "index",
"author": "",
"license": "Apache-2.0",
"dependencies": {
"zeppelin-spell": "*"
},
"helium": {
"icon" : "<i class='fa fa-repeat'></i>",
"spell": {
"magic": "%echo",
"usage": "%echo <TEXT>"
}
}
}
2. Write spell using framework
Here are some examples you can refer
- Echo Spell
- Markdown Spell: Using library
- Flowchart Spell: Using DOM
- Google Translation API Spell: Using API (returning promise)
Now, you need to write code to create spell which processing text.
import {
SpellBase,
SpellResult,
DefaultDisplayType,
} from 'zeppelin-spell';
export default class EchoSpell extends SpellBase {
constructor() {
/** pass magic to super class's constructor parameter */
super("%echo");
}
interpret(paragraphText) {
const processed = paragraphText + '!';
/**
* should return `SpellResult` which including `data` and `type`
* default type is `TEXT` if you don't specify.
*/
return new SpellResult(processed);
}
}
Here is another example. Let's say we want to create markdown spell. First of all, we should add a dependency for markdown in package.json
// package.json
"dependencies": {
"markdown": "0.5.0",
"zeppelin-spell": "*"
},
And here is spell code.
import {
SpellBase,
SpellResult,
DefaultDisplayType,
} from 'zeppelin-spell';
import md from 'markdown';
const markdown = md.markdown;
export default class MarkdownSpell extends SpellBase {
constructor() {
super("%markdown");
}
interpret(paragraphText) {
const parsed = markdown.toHTML(paragraphText);
/**
* specify `DefaultDisplayType.HTML` since `parsed` will contain DOM
* otherwise it will be rendered as `DefaultDisplayType.TEXT` (default)
*/
return new SpellResult(parsed, DefaultDisplayType.HTML);
}
}
- You might want to manipulate DOM directly (e.g google d3.js), then refer Flowchart Spell
- You might want to return promise not string (e.g API call), then refer Google Translation API Spell
3. Create Helium package file for local deployment
You don't want to publish your package every time you make a change in your spell. Zeppelin provides local deploy. The only thing you need to do is creating a Helium Package file (JSON) for local deploy. It's automatically created when you publish to npm repository but in local case, you should make it by yourself.
{
"type" : "SPELL",
"name" : "zeppelin-echo-spell",
"version": "1.0.0",
"description" : "Return just what receive (example)",
"artifact" : "./zeppelin-examples/zeppelin-example-spell-echo",
"license" : "Apache-2.0",
"spell": {
"magic": "%echo",
"usage": "%echo <TEXT>"
}
}
- Place this file in your local registry directory (default
$ZEPPELIN_HOME/helium). typeshould beSPELL- Make sure that
artifactshould be same as your spell directory. - You can get information about other fields in Helium Visualization#3-create-helium-package-file-and-locally-deploy.
4. Run in dev mode
cd zeppelin-web
yarn run dev:helium
You can browse localhost:9000. Every time refresh your browser, Zeppelin will rebuild your spell and reload changes.
