Dynamic Form
Apache Zeppelin dynamically creates input forms. Depending on language backend, there're two different ways to create dynamic form. Custom language backend can select which type of form creation it wants to use.
Using form Templates
This mode creates form using simple template language. It's simple and easy to use. For example Markdown, Shell, Spark SQL language backend uses it.
Text input form
To create text input form, use ${formName} templates.
for example

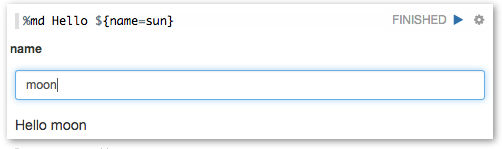
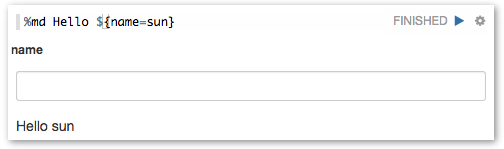
Also you can provide default value, using ${formName=defaultValue}.

Select form
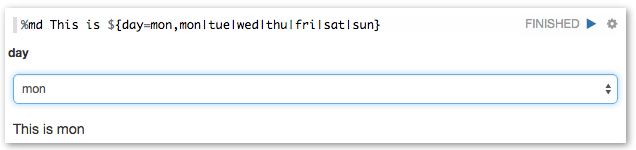
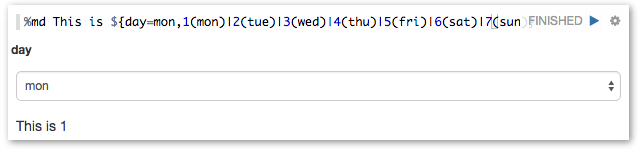
To create select form, use ${formName=defaultValue,option1|option2...}
for example

Also you can separate option's display name and value, using ${formName=defaultValue,option1(DisplayName)|option2(DisplayName)...}

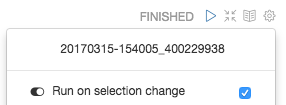
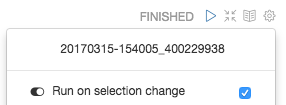
The paragraph will be automatically run after you change your selection by default.
But in case you have multiple types dynamic form in one paragraph, you might want to run the paragraph after changing all the selections.
You can control this by unchecking the below Run on selection change option in the setting menu.
Even if you uncheck this option, still you can run it by pressing Enter.

Checkbox form
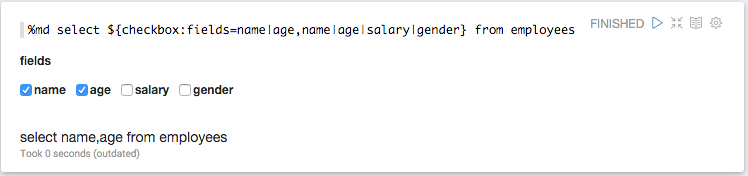
For multi-selection, you can create a checkbox form using ${checkbox:formName=defaultValue1|defaultValue2...,option1|option2...}. The variable will be substituted by a comma-separated string based on the selected items. For example:

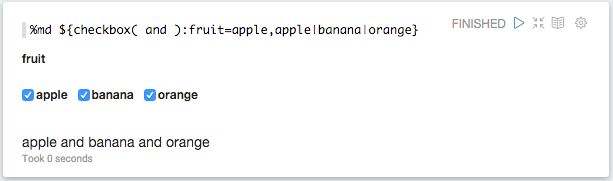
Besides, you can specify the delimiter using ${checkbox(delimiter):formName=...}:

Like select form, the paragraph will be automatically run after you change your selection by default.
But in case you have multiple types of dynamic form in one paragraph, you might want to run the paragraph after changing all the selections.
You can control this by unchecking the below Run on selection change option in the setting menu.
Even if you uncheck this option, still you can run it by pressing Enter.

Creates Programmatically
Some language backend uses programmatic way to create form. For example ZeppelinContext provides form creation API
Here're some examples.
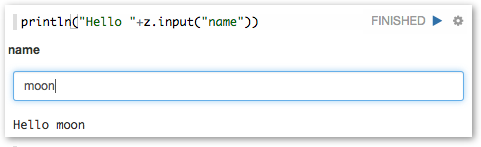
Text input form
%spark
println("Hello "+z.input("name"))
%pyspark
print("Hello "+z.input("name"))

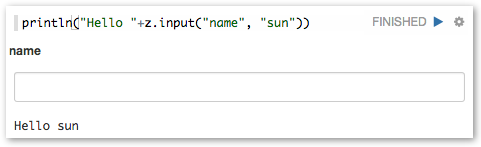
Text input form with default value
%spark
println("Hello "+z.input("name", "sun"))
%pyspark
print("Hello "+z.input("name", "sun"))

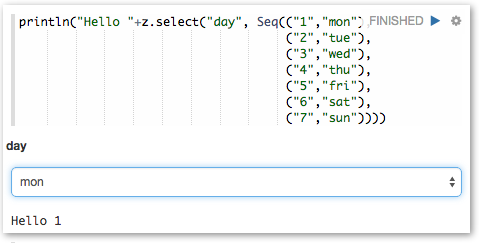
Select form
%spark
println("Hello "+z.select("day", Seq(("1","mon"),
("2","tue"),
("3","wed"),
("4","thurs"),
("5","fri"),
("6","sat"),
("7","sun"))))
%pyspark
print("Hello "+z.select("day", [("1","mon"),
("2","tue"),
("3","wed"),
("4","thurs"),
("5","fri"),
("6","sat"),
("7","sun")]))

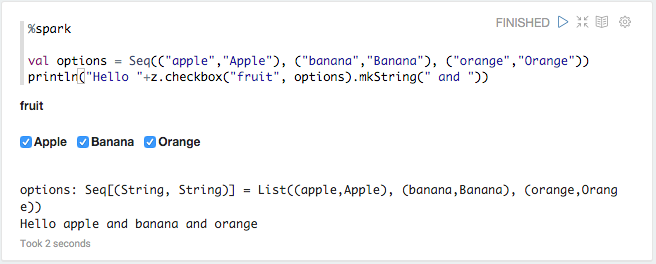
Checkbox form
%spark
val options = Seq(("apple","Apple"), ("banana","Banana"), ("orange","Orange"))
println("Hello "+z.checkbox("fruit", options).mkString(" and "))
%pyspark
options = [("apple","Apple"), ("banana","Banana"), ("orange","Orange")]
print("Hello "+ " and ".join(z.checkbox("fruit", options, ["apple"])))