Customize Apache Zeppelin homepage
Apache Zeppelin allows you to use one of the notes you create as your Zeppelin Homepage. With that you can brand your Zeppelin installation, adjust the instruction to your users needs and even translate to other languages.
How to set a note as your Zeppelin homepage
The process for creating your homepage is very simple as shown below:
- Create a note using Zeppelin
- Set the note id in the config file
- Restart Zeppelin
Create a note using Zeppelin
Create a new note using Zeppelin,
you can use %md interpreter for markdown content or any other interpreter you like.
You can also use the display system to generate text, html, table or
Angular (backend API, frontend API).
Run (shift+Enter) the note and see the output. Optionally, change the note view to report to hide the code sections.
Set the note id in the config file
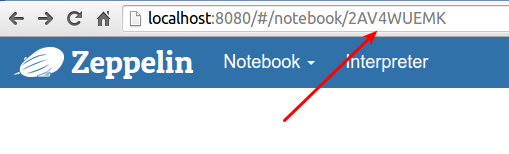
To set the note id in the config file, you should copy it from the last word in the note url. For example,

Set the note id to the ZEPPELIN_NOTEBOOK_HOMESCREEN environment variable
or zeppelin.notebook.homescreen property.
You can also set the ZEPPELIN_NOTEBOOK_HOMESCREEN_HIDE environment variable
or zeppelin.notebook.homescreen.hide property to hide the new note from the note list.
Restart Zeppelin
Restart your Zeppelin server
./bin/zeppelin-daemon stop
./bin/zeppelin-daemon start
That's it! Open your browser and navigate to Apache Zeppelin and see your customized homepage.
Show note list in your custom homepage
If you want to display the list of notes on your custom Apache Zeppelin homepage all you need to do is use our %angular support.
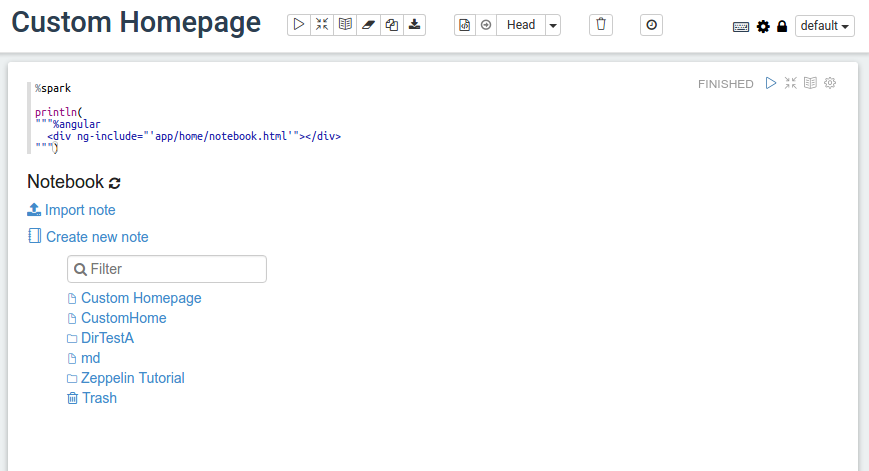
Add the following code to a paragraph in your Apache Zeppelin note and run it.
%spark
println(
"""%angular
<div ng-include="'app/home/notebook.html'"></div>
""")
After running the paragraph, you will see output similar to this one:

That's it! Voila! You have your note list.
